由于 Chrome 等众多浏览器默认禁止加载本地 js 文件,这导致了很多前端项目必须使用 Http 静态服务器去启动。本文将会介绍几种简单的方法启动本地的 Http 服务器。
1. 使用 Node.js
1.1 Node.js 安装
直接使用官网安装包即可。
安装完成后,可以将 npm 源更换为 taobao 以加快速度,详细可参考更换 npm 镜像源为 taobao。
1.2 方案一 使用 http-server
在需要监听的文件夹打开命令行,输入命令:
1npx http-server -p 8888
即可在 8888 端口启动 Http 服务(Ctrl+C 中断服务)。
1.3 方案二 使用 serve
除了 http-server,还可以使用 serve 包。
同样在需要监听的文件夹打开命令行,输入命令:
1npx serve -l 8888
即可在 8888 端口启动 Http 服务(Ctrl+C 中断服务)。
2. 使用 Python3
2.1 安装 Python3
直接使用官网安装包即可。
注意安装程序中,需要将 Python 注册到 Path 中。
2.2 启动服务
在需要监听的文件夹打开命令行,输入命令:
1python -m http.server 8888
即可在 8888 端口启动 Http 服务(Ctrl+C 中断服务)。
3. 使用 VSCode 插件
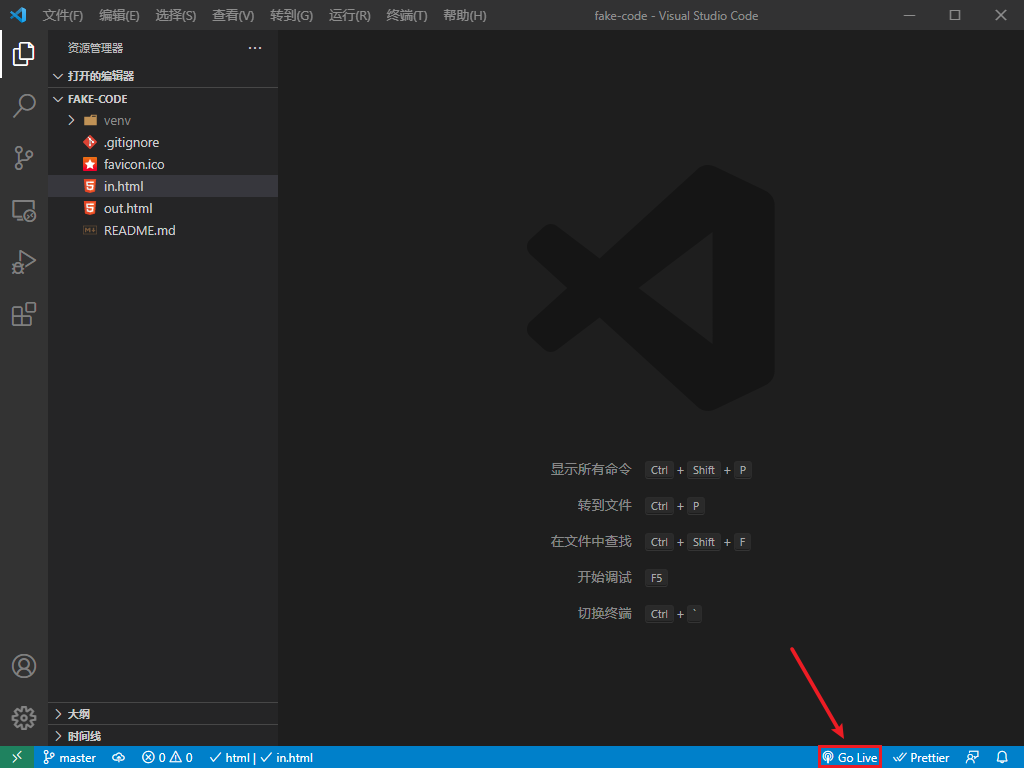
在 VSCode 软件中安装插件 Live Server,使用 VSCode 打开需监听的文件夹,点击 Go Live 按钮即可:
版权声明:本文遵循 CC BY-SA 4.0 版权协议,转载请附上原文出处链接和本声明。
Copyright statement: This article follows the CC BY-SA 4.0 copyright agreement. For reprinting, please attach the original source link and this statement.